Change Styles & Colors in HTML Email Templates
This short guide provides more detail on how to use the Email Template Designer in pbSmart™ Connections. Our template designers have chosen colors that they think work best but you are free to customize all of our templates to suit your needs. Here, we will show you how to adjust the style and colors of various elements in your email template, including text and background colors.
To get started, open a saved email campaign or create a new one to bring up the main Email Template Designer window. To open a saved campaign, see the My Emails page under the Email tab and click the pencil icon next to your campaign to start editing it. To create a new campaign, click the Create Email button in the top right of the same page. For help on creating a new campaign, see our article: Creating Email Templates with the Email Template Designer.
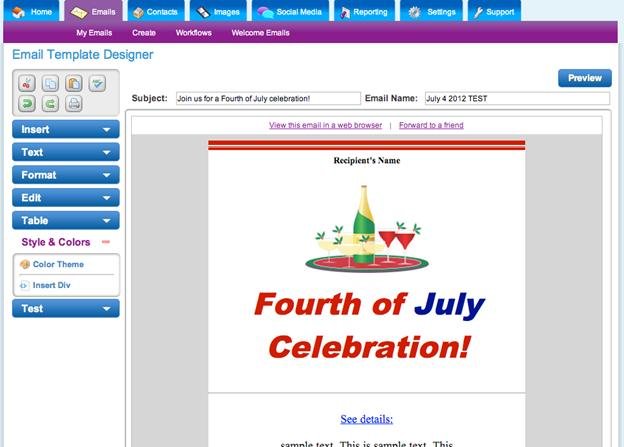
You should now see the main editor window of the Email Template Designer. To adjust the color and style of individual text sections, use the Text dropdown menu. To adjust the overall color-scheme and style of your email template, use the Style & Colors dropdown menu.
Adjusting the Style and Color of Text
In the Text dropdown menu, you will see several tools to adjust the appearance of text elements. The commands in the Text menu are similar to those found in most word processors, allowing to you to change the font, color, and background color; and to turn on and off: bold, italic, underline, strike-through, forced lower-case, forced upper-case.
Simply select the block of text you wish to adjust and then click any of the items in the Text menu to make the change.
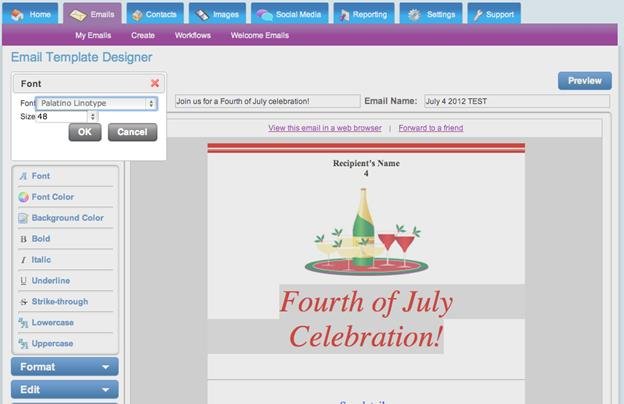
When changing the Font, a pop-up window will prompt you to select the font / font-family and the size of the font. 
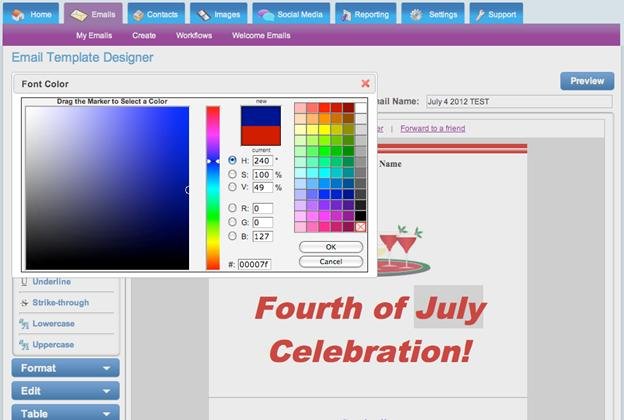
When changing the Color of the font, a pop-up window displays a palette and sliders that you can use to select your desired color. You also have the option of entering specific color using HEX, RGB or HSV values. Be careful on your color selection as some bright colors, like red, are considered spammy by the major ISP’s.

Modifying the Style and Colors Used in Your Template
In the Style & Colors menu, the Color Theme command allows you to make changes to the look and feel of your email template, including the background color, headings, etc. 
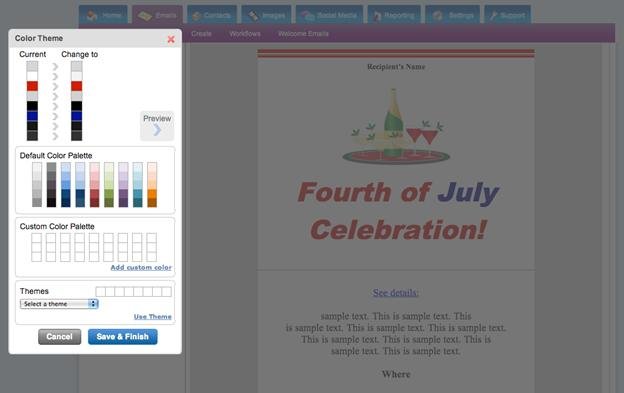
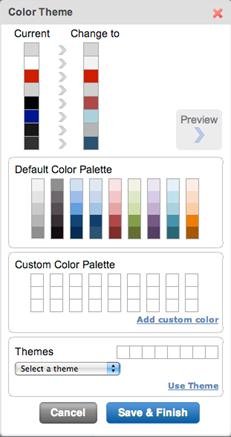
After clicking the Color Theme button, a pop-up window displays various color palettes.
At the top you will see the “Current” color palette displayed in a stack of eight colored boxes.
Beside that is the “Change to” color palette, which shows you the new colors that you will be applying to your template. Until you make any changes, the “Change to” palette is identical to the “Current” palette. 
You can adjust the current palette one color at a time, or you can change all colors at once using the Themes drop-down menu.
To change a single color in your palette, you can select from either the Default Color Palette or the Custom Color Palette, shown below the Current palette. (To add your own colors to the Custom palette, click the Add Custom Color link. This will bring up a standard color-selection window.)
When you have found your desired color, use your mouse to drag the color-box to the “Change to” palette area and release it over the color you want to replace. 
In addition to changing individual colors, you also have the option of applying a color Theme to your template, which updates the entire palette of colors.
The Theme dropdown box lists all the available color themes. After selecting a theme, it will be displayed in the boxes next to the Theme dropdown box.
Click the Use Theme link to replace the colors in the Change to palette with the colors of your chosen theme.
After making your color selections, you can test how they will look before applying them. Click the Preview button to open a new window showing you how your email template with the new colors. e.g. 

Changing individual colors is perfect for fine-tuning your email template. The Themes dropdown box allows you to experiment with your design, trying out a totally new color scheme which you can then fine-tune to match your exact needs.
When you have finished adjusting the colors of your template, click the Save & Finish button to return to the main window in the Email Template Designer.
To learn more about designing email templates, see our other articles: Designing email templates with the Email Template Designer, and How to add images, hyperlinks, smart elements and more.